Пока я вносила добавления в HTML-код темы Emporio на другом своем блоге, который использовала в качестве испытательной платформы, я обнаружила два бага - с виджетами горизонтального меню и избранного сообщения. Дополнения заключались в похожих записях с миниатюрами после публикации, нормальных социальных кнопок и добавления фрагмента текста при выводе анонсов записей на главной странице. После этих манипуляций почему-то периодически пропадала ссылка на главную страницу в горизонтальном меню, а избранное сообщение начинало показываться на странице отдельной публикации, причем как-то глючно, без фрагмента текста и миниатюры. В результате на основном блоге я удалила оба этих виджета, а горизонтальное меню заменила на свое.
Как добавить фрагмент текста к анонсам сообщений на главной странице
Сейчас я расскажу, как добавить фрагмент текста к анонсам сообщений на главной странице блога в теме Emporio. Анонсы с одними заголовками и датами - полнейшее безобразие как с точки зрения SEO, так и возможности заинтересовать читателя.
Чтобы добавить текст начала поста, надо зайти в раздел «Тема», затем нажать треугольную стрелочку, смотрящую вниз. Далее - «Изменить HTML».
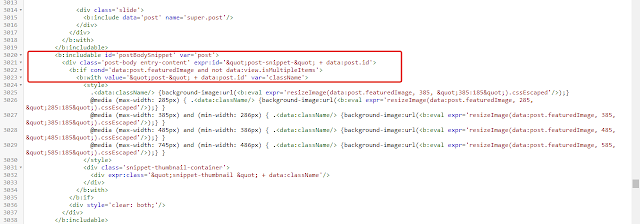
Теперь необходимо найти следующий фрагмент:
<div class='post-body entry-content' expr:id='"post-snippet-" + data:post.id'>
<b:if cond='data:post.featuredImage and not data:view.isMultipleItems'>
<b:with value='"post-" + data:post.id' var='className'>
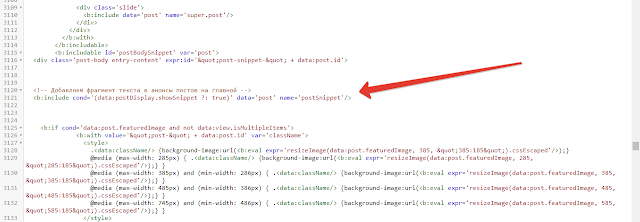
Теперь вместо этого фрагмента нужно поставить другой, расширенный.
<div class='post-body entry-content' expr:id='"post-snippet-" + data:post.id'>
<!--Добавляем фрагмент текста в анонсы постов на главной-->
<b:include cond='(data:postDisplay.showSnippet ?: true)' data='post' name='postSnippet'/>
<b:if cond='data:post.featuredImage and not data:view.isMultipleItems'>
<b:with value='"post-" + data:post.id' var='className'>
Не забываем сохранить изменения.
Теперь нужно взглянуть на обновленную главную страницу блога. Если у вас во всех публикациях много текста, скорее всего, результат вас удовлетворит. Если же в одном сообщении букв много, в другом - всего пара предложений предваряет фотографию, вы увидите, что блоки со сниппетами имеют неодинаковую высоту. Это может выглядеть так.
И даже еще хуже.
Чтобы выровнять блоки, можно поварьировать их высотой. Для этого либо снова нужно зайти в HTML темы, либо в настройках темы выбрать пункт меню «Расширенные», затем - «Добавить CSS».
height: 500px;
}
.feed-view .post-wrapper {
height: 440px;
}
Если вы правите HTML-код темы, не забудьте заключить CSS в теги <style></style>. Первая часть кода настроит стиль избранного сообщения, вторая - блоков записей. Значения высоты блоков, возможно, у вас будут свои.
Как настроить заголовок в теме Emporio
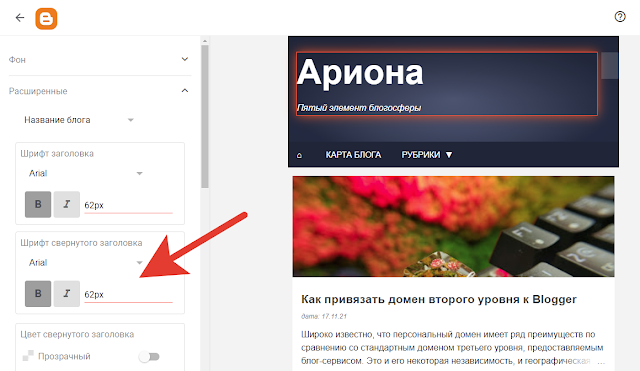
В настройках темы Emporio я задала такую ширину блоков сообщений, чтобы они размещались в один столбец. Как только я это сделала, заголовок перешел в режим представления для мобильных систем. Иначе говоря, заголовок блога стал показываться со стилем свернутого заголовка, а окно поиска свернулось. Причем так шапка блога стала выглядеть даже на экранах с очень большим разрешением. Название моего блога короткое, поэтому я задала размер шрифта свернутого заголовка такой же, как и просто размер шрифта.
При настройке шрифта свернутого заголовка важно отследить, чтобы заголовок на экране мобильного устройства поместился в одну строку. Если вас это не устраивает, лучше вернитесь к показу блоков в два-три столбца.
Как настроить шапку блога в теме Emporio
Возможно, вы пожелаете настроить шапку блога - цвет и фон. Загрузить изображение в гаджет заголовка страницы в дизайне? Какой бы ни была ваша тема, выглядеть это коряво. В теме Emporio можно задать настройки шапки блога с помощью двух классов в CSS. Поскольку класса два, можно в шапку блога поместить изображение, затененное полупрозрачным градиентом. Цвета и ссылку на картинку не забудьте заменить на свои.background: #e0eeff url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6lq_wK2LCocSPJF9C8nBGQLSjs15mW_hOhHDlMhAAm_bq7AGrSGX8jC48yRQNAvji0b6so9-CXUTKvcOP9mBbsyrUmG9bitp07srAuuT30bfLxmLhwFdEhDWG_sIQl5BuG-als-BZtkDf/s2040/2015-05-09+11-13-34.JPG") 0 0 no-repeat;
background-size:cover;
}
.centered-top {
background: linear-gradient(0deg, rgba(55,55,55,0.1) 0%, rgba(33,33,33,0.4) 35%, rgba(10,10,10,0.6) 100%);
}






Крутая тема
ОтветитьУдалитьА в теме Soho можно добавить фрагменты текста на главной? Она чем-то похожа на Emporio.
ОтветитьУдалитьКод фрагмента текста для Emporioк Soho не подходит. Должен быть способ. Узнаю -напишу.
УдалитьНаписала здесь https://www.aryona.ru/2022/02/kak-dobavit-fragment-texta-v-temu-soho.html.
УдалитьНовая ссылка на пост https://arionablog.blogspot.com/2022/02/soho-blogger.html
Удалить