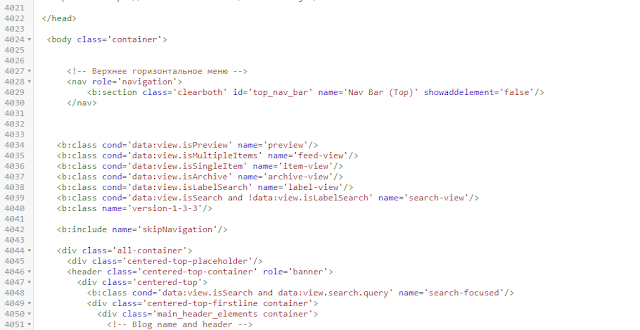
Что делать? Добавить место для виджета горизонтального меню. Для этого необходимо зайти в HTML-код своей темы и найти строку <body> (или <body class='container'>, в зависимости от темы). Не стану объяснять, как это сделать. Если вы дошли до жизни такой, что добавляете в блог новые места для виджетов, вы должны хорошо разбираться и в настройках блога, и в HTML.
Итак, после тега <body> необходимо добавить следующие строки.
<nav role='navigation'>
<b:section class='clearboth' id='top_nav_bar' name='Верхнее меню' showaddelement='false'/>
</nav>
В теме Contempo код можно добавить чуть ниже, после следующих строк
<div class='bg-photo-overlay'/>
<div class='bg-photo-container'>
<div class='bg-photo'/>
</div>
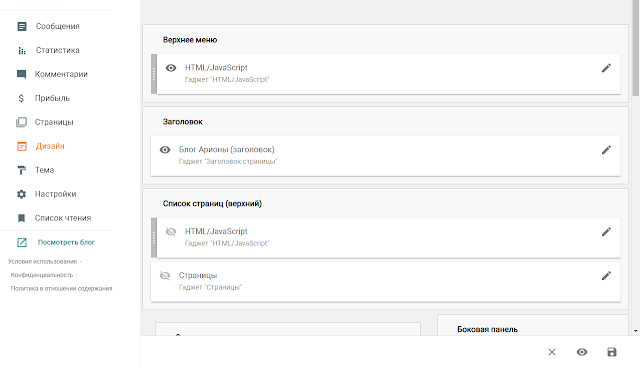
Теперь можно зайти в Дизайн, чтобы убедиться - место для верхнего меню появилось.
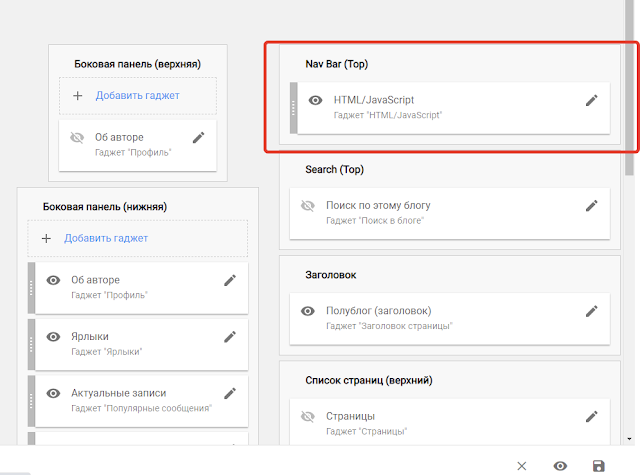
В теме Contempo вне зависимости от того, куда вы добавили код, сразу после тега <body> или после контейнера <div class='bg-photo'/>, в настройках дизайна место для верхнего меню будет находиться в правом столбце. Причина заключается в особенностях сайдбара этой темы.
При желании в коде выше можно задать showaddelement='true'. Тогда в позиции верхнего меню появится окно с надписью «Добавить гаджет».
Добавить в верхнее меню можно только виджет «HTML/JavaScript». Виджет «Страницы» представляет пункты меню в горизонтальном виде только под названием и описанием. В любом другом месте блога список страниц будет вертикальным.
Как выглядит горизонтальное меню в самодельном виджете, можно увидеть в другом моем блоге. В следующей статье вашему вниманию будет представлен код адаптивного выпадающего меню.





Не зная броду, не суйся в воду. Также и в блоговедении. Без понимания того, что делаешь, лучше не влезать в HTML-код.
ОтветитьУдалитьА ещё нельзя влезать в электрощиток, трансформатор. На них так и написано. Не влезай - убьет.
ОтветитьУдалитьМолодец, хорошо знаешь технику безопасности.
УдалитьВсе инструкции по технике безопасности написаны кровью.
УдалитьПрикольно про технику безопасности. А в тему Soho получится добавить виджет с меню?
ОтветитьУдалитьБез проблем. После тега <body>.
Удалить